How to make a Discord bot: JavaScript vs no-code guide
Create a Discord bot with or without coding! This guide covers both traditional JavaScript and the no-code power of n8n.


Save yourself the work of writing custom integrations for Discord and GraphQL and use n8n instead. Build adaptable and scalable Communication, HITL, Data & Storage, and Development workflows that work with your technology stack. All within a building experience you will love.
In n8n, click the "Add workflow" button in the Workflows tab to create a new workflow. Add the starting point – a trigger on when your workflow should run: an app event, a schedule, a webhook call, another workflow, an AI chat, or a manual trigger. Sometimes, the HTTP Request node might already serve as your starting point.
You can find Discord and GraphQL in the nodes panel. Drag them onto your workflow canvas, selecting their actions. Click each node, choose a credential, and authenticate to grant n8n access. Configure Discord and GraphQL nodes one by one: input data on the left, parameters in the middle, and output data on the right.
A connection establishes a link between Discord and GraphQL (or vice versa) to route data through the workflow. Data flows from the output of one node to the input of another. You can have single or multiple connections for each node.
Use n8n's core nodes such as If, Split Out, Merge, and others to transform and manipulate data. Write custom JavaScript or Python in the Code node and run it as a step in your workflow. Connect Discord and GraphQL with any of n8n’s 1000+ integrations, and incorporate advanced AI logic into your workflows.
Save and run the workflow to see if everything works as expected. Based on your configuration, data should flow from Discord to GraphQL or vice versa. Easily debug your workflow: you can check past executions to isolate and fix the mistake. Once you've tested everything, make sure to save your workflow and activate it.
Create custom Discord and GraphQL workflows by choosing triggers and actions. Nodes come with global operations and settings, as well as app-specific parameters that can be configured. You can also use the HTTP Request node to query data from any app or service with a REST API.

Create a Discord bot with or without coding! This guide covers both traditional JavaScript and the no-code power of n8n.

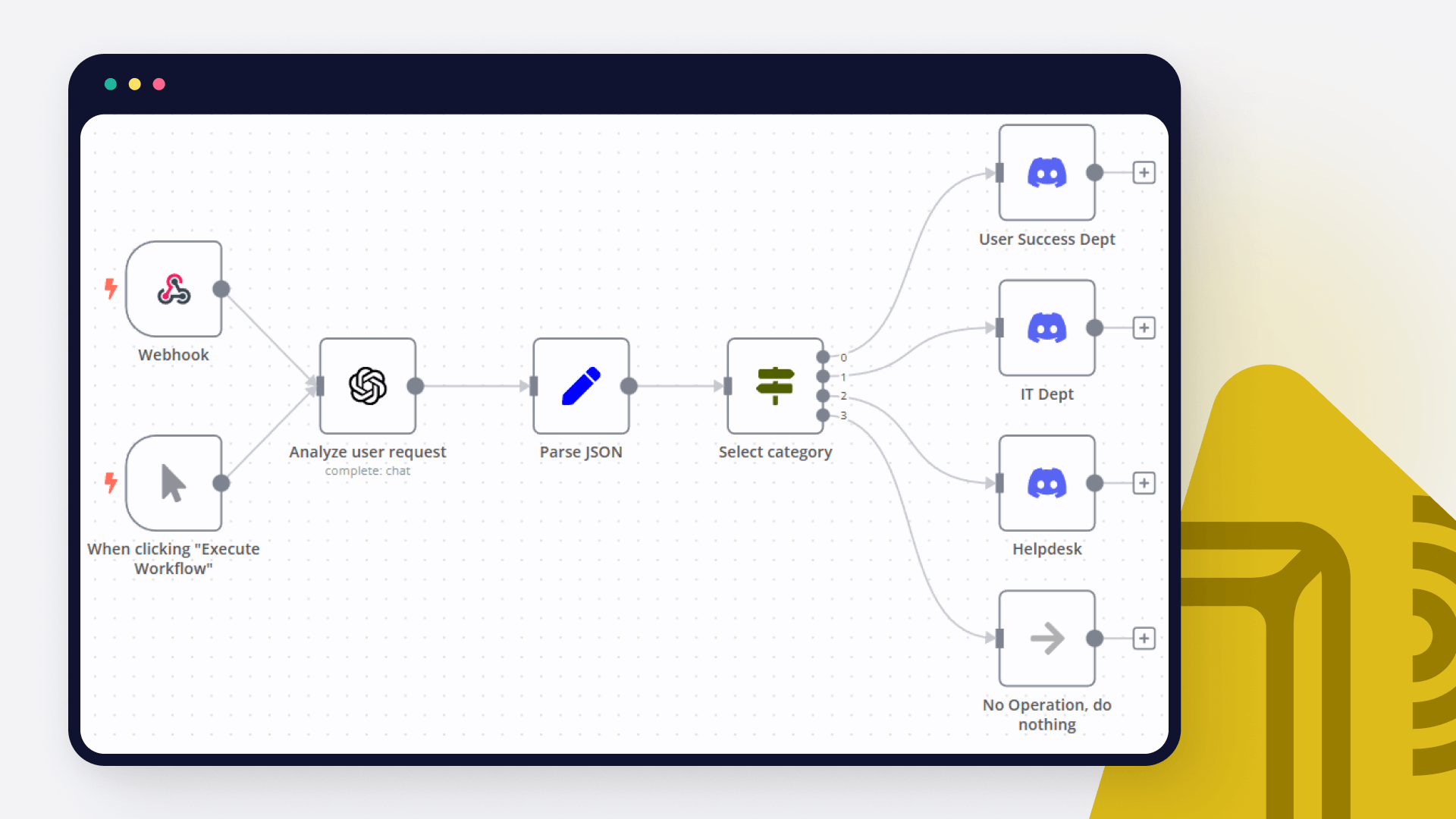
In this tutorial, we dive deep into how to create an AI bot for analyzing user requests and automating notifications in different Discord channels. Read on!

Looking to integrate Discord and GraphQL in your company?
Build complex workflows, really fast