How to create an AI-driven tweet generator bot in 10 minutes
Lacking time or inspiration for your tweets? Then leverage OpenAI and n8n to generate tweets for you and store them in Airtable for further review.


Save yourself the work of writing custom integrations for Webhook and Airtable and use n8n instead. Build adaptable and scalable Development, Core Nodes, and Data & Storage workflows that work with your technology stack. All within a building experience you will love.
In n8n, click the "Add workflow" button in the Workflows tab to create a new workflow. Add the starting point – a trigger on when your workflow should run: an app event, a schedule, a webhook call, another workflow, an AI chat, or a manual trigger. Sometimes, the HTTP Request node might already serve as your starting point.
You can find Webhook and Airtable in the nodes panel. Drag them onto your workflow canvas, selecting their actions. Click each node, choose a credential, and authenticate to grant n8n access. Configure Webhook and Airtable nodes one by one: input data on the left, parameters in the middle, and output data on the right.
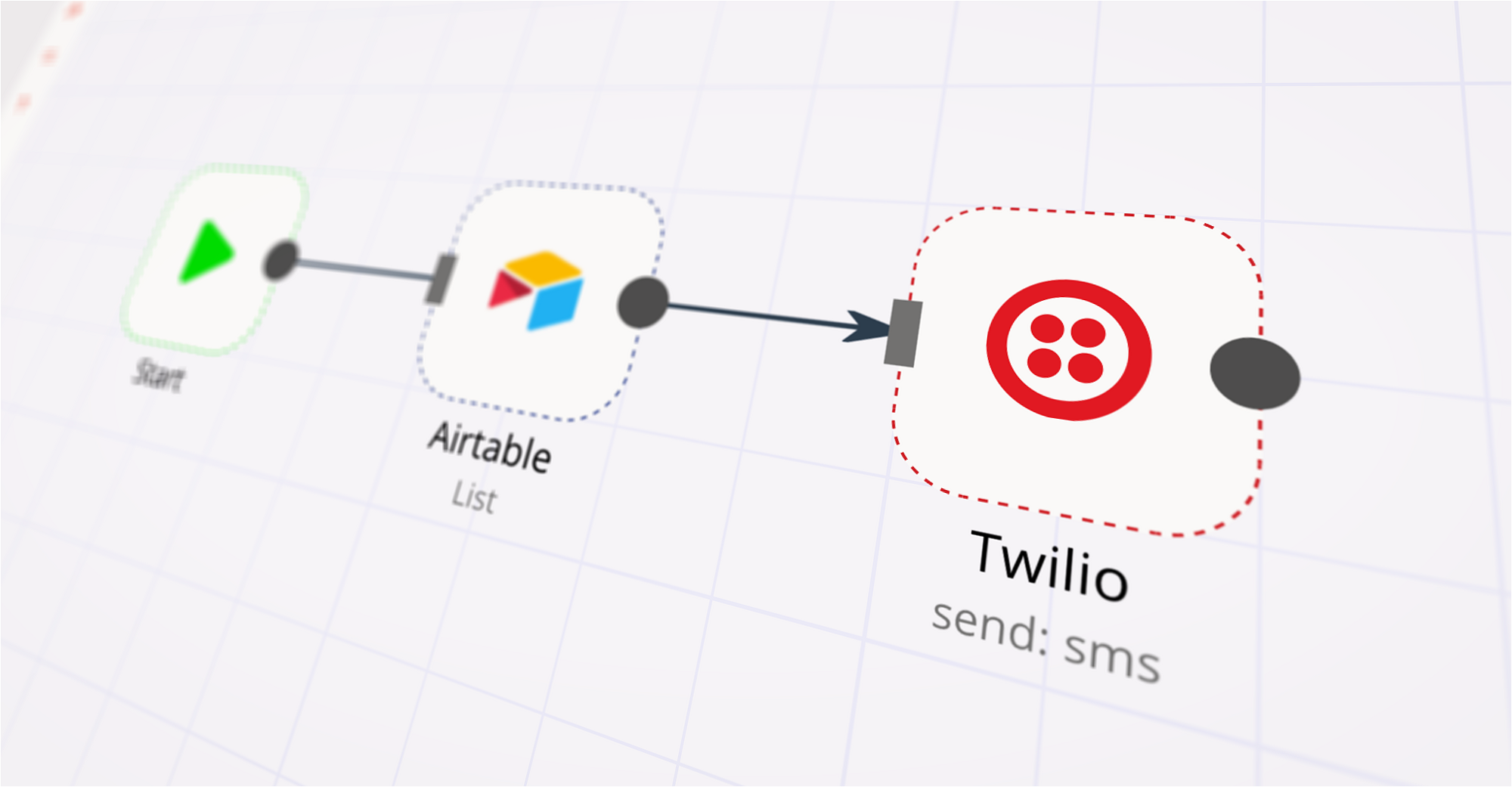
A connection establishes a link between Webhook and Airtable (or vice versa) to route data through the workflow. Data flows from the output of one node to the input of another. You can have single or multiple connections for each node.
Use n8n's core nodes such as If, Split Out, Merge, and others to transform and manipulate data. Write custom JavaScript or Python in the Code node and run it as a step in your workflow. Connect Webhook and Airtable with any of n8n’s 1000+ integrations, and incorporate advanced AI logic into your workflows.
Save and run the workflow to see if everything works as expected. Based on your configuration, data should flow from Webhook to Airtable or vice versa. Easily debug your workflow: you can check past executions to isolate and fix the mistake. Once you've tested everything, make sure to save your workflow and activate it.
Create custom Webhook and Airtable workflows by choosing triggers and actions. Nodes come with global operations and settings, as well as app-specific parameters that can be configured. You can also use the HTTP Request node to query data from any app or service with a REST API.

Webhooks are automatic notifications that apps send when something occurs. They are sent to a certain URL, which is effectively the app's phone number or address, and contain a message or payload. Polling is nearly never quicker than webhooks, and it takes less effort from you.

Lacking time or inspiration for your tweets? Then leverage OpenAI and n8n to generate tweets for you and store them in Airtable for further review.

Learn to build a workflow to get customer information from Airtable and send SMS messages to them without writing a single line of code.





Looking to integrate Webhook and Airtable in your company?
Build complex workflows, really fast