Template description
Purpose
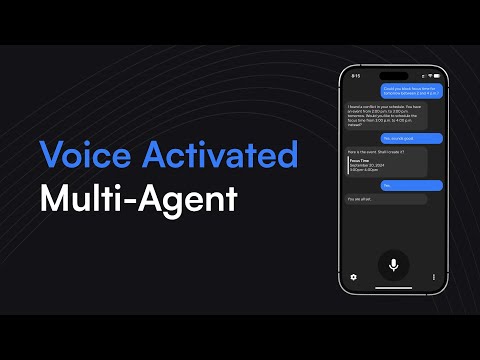
Use a lightweight Voice Interface, for you and your entire organization, to interact with an AI Supervisor, a personal AI Assistant, which has access to your custom workflows. You can also connect the supervisor to your already existing Agents.
Demo & Explanation
How it works
- After recording a message in the Vagent App, it gets transcribed and sent in combination with a session ID to the registered webhook
- The Main Agent acts as a router. I interprets the message while using the stored chat history (bound to the session ID) and chooses which tool to use to perform the required action and. Tools on this level are workflows, which contain subordinated Agents. Since the Main Agent interprets the original message, the raw input is passed to the Tools/Sub-Agents as a separate parameter
- Within the Sub-Agents the actual processing takes place. Each of those has it’s separate chat memory (with a suffix to the main session ID), to achieve a clear separation of concerns
- Depending on the required action an HTTP Request Tool is called. The result is being formatted in Markdown and returned to the Main Agent with an additional short prompt, so it does not get interpreted by the Main Agent.
- Drafts are separated from a short message by added indentation (angle brackets). If some information is missing, no tool is called just yet, instead a message is returned back to the user
- The Main Agent then outputs the result from the called Sub-Agent. If a draft is included, it gets separated from the spoken output
- Finally the formatted output is returned as response to the webhook. The message is split into a spoken and a text version, which enables the App to read out loud unnecessary information like drafts in this example
See the full documentation of Vagent: https://vagent.io/docs
Setup
- Import this workflow into your n8n instance
- Follow the instructions given in the sticky notes on the canvas
- Setup your credentials. OpenAI can be replaced by another LLM in the workflow, but is required for the App to work. Google Calendar and Notion are required for all scenarios to work
- Copy the Webhook URL from the Webhook node of the main workflow
- Download the Vagent App from https://vagent.io
- In the settings paste your OpenAI API Token, the Webhook URL and the password defined for Header Auth
- Now you can use the App to interact with the Multi-Agent using your Voice by tapping the Mic symbol in the App to record your message.
To use the chat trigger (for testing) properly, temporarily disable the nodes after the Tools Agent.
Share Template
More AI workflow templates
AI agent chat
This workflow employs OpenAI's language models and SerpAPI to create a responsive, intelligent conversational agent. It comes equipped with manual chat triggers and memory buffer capabilities to ensure seamless interactions.
To use this template, you need to be on n8n version 1.50.0 or later.
n8n Team
+7
Scrape and summarize webpages with AI
This workflow integrates both web scraping and NLP functionalities. It uses HTML parsing to extract links, HTTP requests to fetch essay content, and AI-based summarization using GPT-4o. It's an excellent example of an end-to-end automated task that is not only efficient but also provides real value by summarizing valuable content.
Note that to use this template, you need to be on n8n version 1.50.0 or later.
n8n Team
+10
Building Your First WhatsApp Chatbot
This n8n template builds a simple WhatsApp chabot acting as a Sales Agent. The Agent is backed by a product catalog vector store to better answer user's questions.
This template is intended to help introduce n8n users interested in building with WhatsApp.
How it works
This template is in 2 parts: creating the product catalog vector store and building the WhatsApp AI chatbot.
A product brochure is imported via HTTP request node and its text contents extracted.
The text contents are then uploaded to the in-memory vector store to build a knowledgebase for the chatbot.
A WhatsApp trigger is used to capture messages from customers where non-text messages are filtered out.
The customer's message is sent to the AI Agent which queries the product catalogue using the vector store tool.
The Agent's response is sent back to the user via the WhatsApp node.
How to use
Once you've setup and configured your WhatsApp account and credentials
First, populate the vector store by clicking the "Test Workflow" button.
Next, activate the workflow to enable the WhatsApp chatbot.
Message your designated WhatsApp number and you should receive a message from the AI sales agent.
Tweak datasource and behaviour as required.
Requirements
WhatsApp Business Account
OpenAI for LLM
Customising this workflow
Upgrade the vector store to Qdrant for persistance and production use-cases.
Handle different WhatsApp message types for a more rich and engaging experience for customers.
Jimleuk
+5
AI agent that can scrape webpages
⚙️🛠️🚀🤖🦾
This template is a PoC of a ReAct AI Agent capable of fetching random pages (not only Wikipedia or Google search results).
On the top part there's a manual chat node connected to a LangChain ReAct Agent. The agent has access to a workflow tool for getting page content.
The page content extraction starts with converting query parameters into a JSON object. There are 3 pre-defined parameters:
url** – an address of the page to fetch
method** = full / simplified
maxlimit** - maximum length for the final page. For longer pages an error message is returned back to the agent
Page content fetching is a multistep process:
An HTTP Request mode tries to get the page content.
If the page content was successfuly retrieved, a series of post-processing begin:
Extract HTML BODY; content
Remove all unnecessary tags to recude the page size
Further eliminate external URLs and IMG scr values (based on the method query parameter)
Remaining HTML is converted to Markdown, thus recuding the page lengh even more while preserving the basic page structure
The remaining content is sent back to an Agent if it's not too long (maxlimit = 70000 by default, see CONFIG node).
NB:
You can isolate the HTTP Request part into a separate workflow.
Check the Workflow Tool description, it guides the agent to provide a query string with several parameters instead of a JSON object.
Please reach out to Eduard is you need further assistance with you n8n workflows and automations!
Note that to use this template, you need to be on n8n version 1.19.4 or later.
Eduard
+2
Telegram AI Chatbot
The workflow starts by listening for messages from Telegram users. The message is then processed, and based on its content, different actions are taken. If it's a regular chat message, the workflow generates a response using the OpenAI API and sends it back to the user. If it's a command to create an image, the workflow generates an image using the OpenAI API and sends the image to the user. If the command is unsupported, an error message is sent. Throughout the workflow, there are additional nodes for displaying notes and simulating typing actions.
Eduard
+5
Ask questions about a PDF using AI
The workflow first populates a Pinecone index with vectors from a Bitcoin whitepaper. Then, it waits for a manual chat message. When received, the chat message is turned into a vector and compared to the vectors in Pinecone. The most similar vectors are retrieved and passed to OpenAI for generating a chat response.
Note that to use this template, you need to be on n8n version 1.19.4 or later.
David Roberts